Enhanced User Experience
Smarticks Dark Mode functionality empowers users to switch between a light and dark theme within the Smarticks interface, promoting visual comfort and preference customization.
Technical Overview:
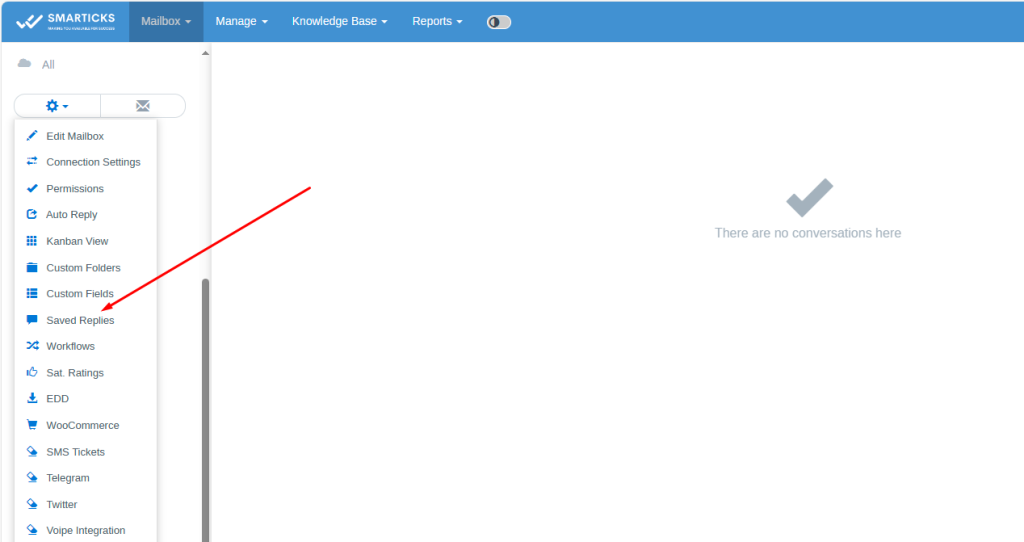
- Theme Selection: Utilize the dark mode switcher in the main menu to toggle between light and dark themes for a personalized user experience.
- Automatic Detection: Smarticks can automatically detect your browser’s or device’s “prefers-color-scheme” setting and enable dark mode accordingly (if set to “dark”) upon initial access.
- User Preference Overrides: Once you manually enable or disable dark mode within Smarticks, your preference takes precedence, overriding your browser’s or device’s default settings.
Configuration:
- No Configuration Required: The Dark Mode functionality operates without any specific setup steps. Users can activate or deactivate it directly within the interface.
Troubleshooting:
- Conflicting Third-Party Extensions: If you were previously using a third-party dark mode extension, deactivate it, delete the “/Features/Darkmode” folder, and remove the “public_html/public/Features/darkmode” file to avoid conflicts.
- Installation Errors: In case of installation errors with the official functionality, try deleting the “public_html/public/Features/darkmode” file and “/Features/DarkMode” folder. Subsequently, reactivate the functionality within Smarticks.
By implementing Smarticks Dark Mode, businesses can provide users with greater control over their interface experience, fostering improved visual comfort and promoting user satisfaction.